A interactive touch based content player
This package allows you to created interactive video/image displays. Users can navigate content by touch. Each page consists of a single piece of content shown on the screen. You can create touchable links to navigate to other pages. Additionally you can specify timeouts so content can automatically transition between pages without user interaction.
Configuration
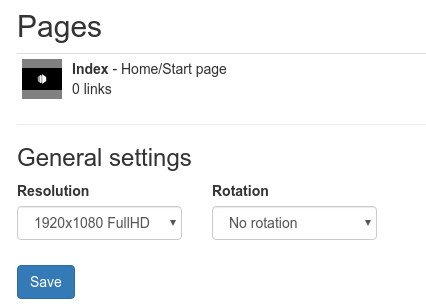
Create a new setup. You will be greeted by the default configuration:

In the General settings section you should set the target resolution of your content as well as the rotation of your screens. The resolution doesn't necessarily have to match the resolution on your screens. It's mostly used to figure out the aspect ratio and how content placement works.
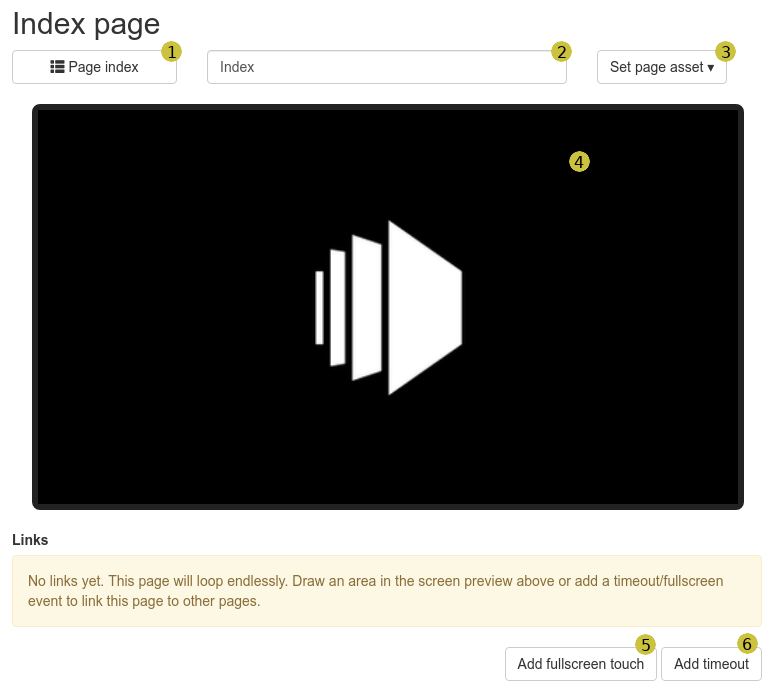
Click on the small content icon left to the Index line. You'll see the page editor:

This page allows you to edit the selected page and create or link other pages. Here is what you can do:
- The top left button allows you to navigate back to the page index.
- This text field allows you to name the current page. This makes it easier to work with your content.
- Allows you to select the video or image shown on this page.
- Previews the current page. The size and aspect ratio is determined by the resolution and rotation settings on the index page. You can click and drag an area on the screen preview to create a new touchable link. See below.
- This button allows you to create a new touch link to another page. This will cover the complete screen. If you want to create a smaller touch area, drag/drop on the preview screen (4.) instead.
- This creates a new timeout navigation.
A page on it's own is pretty boring and will endlessly loop its configured content (changable by clicking on 3.). Pages get interesting if you link them to other pages. There are multiple ways to create new links: Click on 5. or 6. to create a fullscreen touch area or timeout link. If you want to have multiple touch areas resulting in different target pages, click and drag on the preview area (4.) instead.
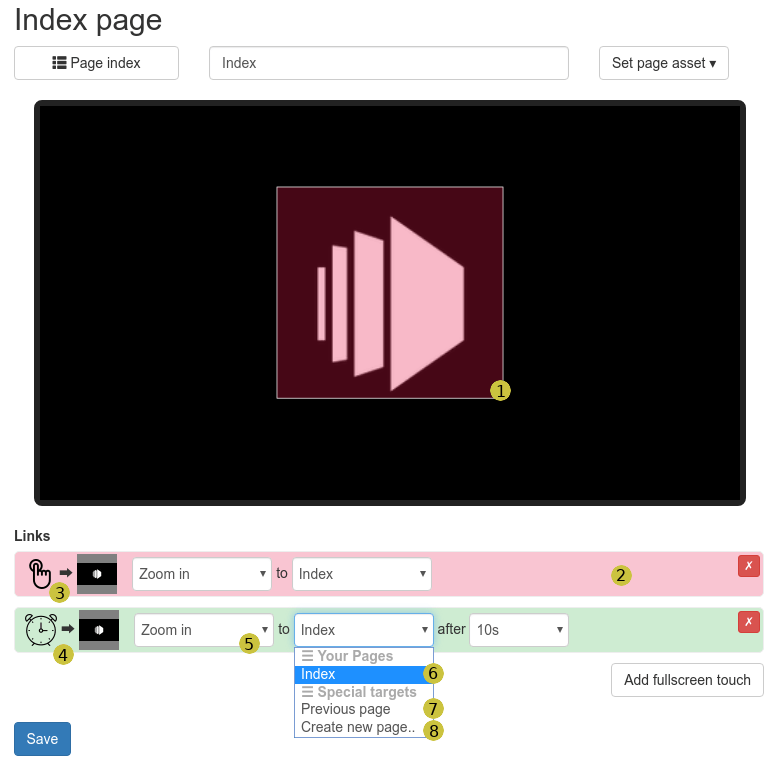
Here's a page with two links added already:

This page has a single touch link and a timeout link configured. Let's go through the interface:
- This is a configured touch area. When the user touches the area, the configuration in 2. decides what happens.
- This is the corresponding configuration for the above touch area. It's also color coded, so this configuration is for the red area in the preview screen.
- There are two types of links. This is a touch link. A user has to activate it by touching the screen.
- This is a timeout link. After a configured time (10 seconds in the example), the screen navigates to the configured target page.
- Every link triggers an animation when transitioning to the target page. You can chose from the available effects here.
- Chose the target page from your existing pages.
- Select Previous page if you want to navigate to the previous page. If you think about a browser, this is essentially a "back button".
- If you want to create a new page, click Create new page
You can simulate some of the content navigation by clicking on the touch areas (1. in the above screenshot) or by clicking on the small preview next to 3./4.
If you need help with this package, you can post to this thread on the info-beamer community forum.
Changelog
Version 2022-08-18
- Unify node events to work similar to the scheduled player
Version 2021-09-15
- Update support for preserving content aspect ratio
Version 2021-09-13
- Added GPIO and keyboard support
Version 2019-12-04
- Support new asset chooser
Version 2019-08-23
- Now marked as compatible with the Pi4
Want to run Touch Player on your Raspberry Pi?
This package is ready to run on your Raspberry Pi using info-beamer.com hosted. Easily manage unlimited number of Raspberry Pi devices and centrally configure and run visualizations like this on them. info-beamer.com is a prepaid service. You only pay for the resources you are using. No long term commitment, no hidden fees. Learn more...
Compatible devices
pi-1 pi-2 pi-3 pi-4 pi-5 pi-cm1 pi-cm3 pi-cm4 pi-cm5 pi-zero pi-zero-2Compatible packages
This package can be extended by importing the following packages as well. You can then add the following packages as a child package of Touch Player to get additional features not included in Touch Player itself.
Power Saver
Offline support
Yes This package works offline: This package doesn't need an internet connection and relies on local content onlySource code for this package
https://github.com/info-beamer/package-touch-player shows you the full source code of this package so you can freely modify it if you want.Copyright
Copyright (C) 2019 Florian Wesch <fw@info-beamer.com> Show full license information
Copyright (C) 2019 Florian Wesch <fw@info-beamer.com>
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.
This project includes third party work:
icon-touch.png
Freepik from www.flaticon.com is licensed by CC 3.0 BY
icon-timeout.png
Smashicons from www.flaticon.com is licensed by CC 3.0 BY
icon-gpio.png:
Wire by Andrejs Kirma from the Noun Project (CC BY)
icon-key.png:
Keyboard Key by Arthur Shlain from the Noun Project (CC BY)
icon-back.png
Icons made by Dave Gandy from www.flaticon.com is licensed by CC 3.0 BY
vue-*
(c) 2018 Evan You
license MIT
easing.lua
BSD License

