A video/image wall with freely arranged screens
This package allows you to play videos (or images) inside a virtual area. You can then put as many screens as you need together to cover this area. Each screen can be freely placed or rotated.
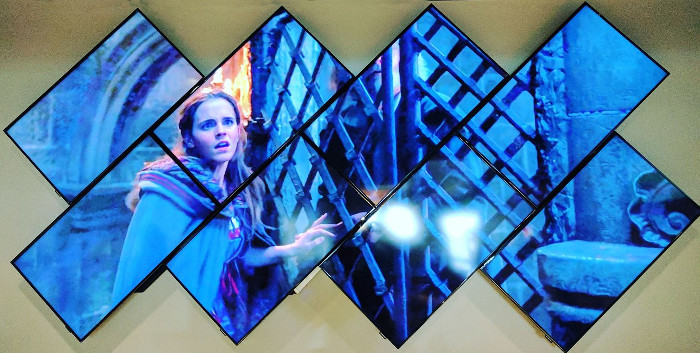
Here is an example of what that might look like:

Let's look at how this setup is put together:

The red area is the virtual content area. This area is where you content will play. You'll have to add at least one screen to your configuration to actually see something. In the image above, one of those screens is highlighted in cyan. You can add as many screens as you want to cover the virtual content area. The above setup uses 8 screens. Screens can be of any size and their areas might even overlap.
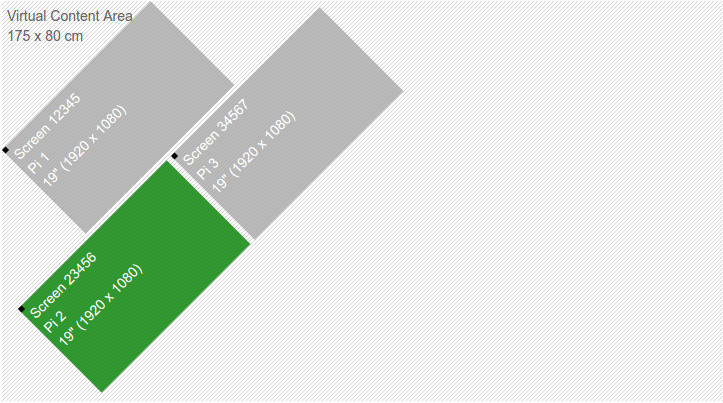
In the configuration, this might look like this:

Setting up the virtual content area
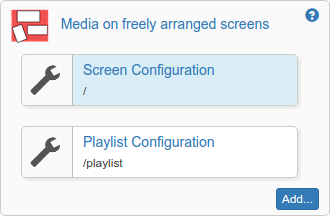
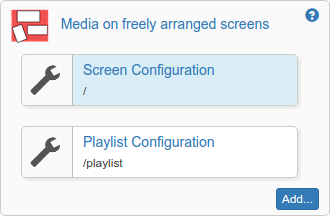
Click on the node named Screen Configuration on the left side of the setup configuration interface.

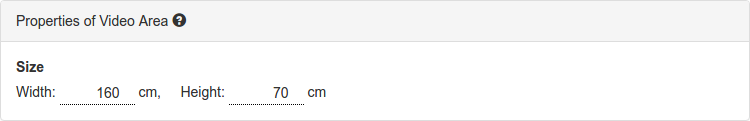
You'll see a visualization of the virtual content area. This area defines the physical size of a virtual canvas where videos and images will be played. The virtual content area is selected and shown in green. Below it you see its properties:

You can set the size of the virtual area here. The values are given in centimeters. Each change you make is reflected in the configuration interface above. You can move around by clicking and dragging the virtual content area.
If you want to change the size later, just click on the virtual content area again and you'll see its properties.
Setting up the screens
If you want to see anything, you'll have to add screens to your setup. At the bottom of the configuration interface, you'll see the Screens available dropdown:

Select the device you want to use in your setup from the dropdown and click on Add Screen. The new screen will appear on the virtual content area:

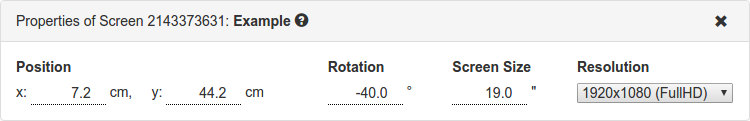
You can see some of its properties like size as well as its name and rotation. Below the visualization you see the properties dialog:

Make sure to set the physical size of the screen (in inches) and its native resolution here. This information is used during playback to properly show your content.
Finally its time to move your screen to its correct position within the virtual content area. Just click can drag the screen around until it's in the position matching its physical location. You can rotate screens by using the mouse wheel while hovering above a screen.
You can add as many screens as you. If you want to remove a screen, just select it by clicking on it. Once it turned green you see its properties. Click on the X in the top right corner to remove the screen. You can of course add it again later if you wish.
Set a playlist
Click on the node labeled Playlist Configuratio on the left side of the configuration screen:

You can add images and video assets to your playlist. If you make changes to a playlist and click on Save, your devices will go black for a short moment until they are all back in sync. Therefore it is recommended to make all changes to a playlist and save only once.
Release history
This package is based on the multiscreen code so it works on info-beamer hosted.
Version 'preview'
This is the first public release. While it works, there might be problems. If you find anything, please open an issue on github.
Want to run Media on freely arranged screens on your Raspberry Pi?
This package is ready to run on your Raspberry Pi using info-beamer.com hosted. Easily manage unlimited number of Raspberry Pi devices and centrally configure and run visualizations like this on them. info-beamer.com is a prepaid service. You only pay for the resources you are using. No long term commitment, no hidden fees. Learn more...
Compatible devices
pi-1 pi-2 pi-3 pi-cm0 pi-cm1 pi-cm3 pi-zero pi-zero-2Offline support
Maybe This package might work offline: Package provides no offline support information. Also check the information above.Source code for this package
https://github.com/info-beamer/package-patchwork-player shows you the full source code of this package so you can freely modify it if you want.Copyright
Copyright (c) 2017 Florian Wesch <fw@dividuum.de> All rights reserved. Show full license information
Copyright (c) 2017 Florian Wesch <fw@dividuum.de>
All rights reserved.
Redistribution and use in source and binary forms, with or without
modification, are permitted provided that the following conditions are met:
1. Redistributions of source code must retain the above copyright notice,
this list of conditions and the following disclaimer.
2. Redistributions in binary form must reproduce the above copyright
notice, this list of conditions and the following disclaimer in the
documentation and/or other materials provided with the distribution.
THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS"
AND ANY EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE
IMPLIED WARRANTIES OF MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE
ARE DISCLAIMED. IN NO EVENT SHALL THE COPYRIGHT HOLDER OR CONTRIBUTORS BE
LIABLE FOR ANY DIRECT, INDIRECT, INCIDENTAL, SPECIAL, EXEMPLARY, OR
CONSEQUENTIAL DAMAGES (INCLUDING, BUT NOT LIMITED TO, PROCUREMENT OF
SUBSTITUTE GOODS OR SERVICES; LOSS OF USE, DATA, OR PROFITS; OR BUSINESS
INTERRUPTION) HOWEVER CAUSED AND ON ANY THEORY OF LIABILITY, WHETHER IN
CONTRACT, STRICT LIABILITY, OR TORT (INCLUDING NEGLIGENCE OR OTHERWISE)
ARISING IN ANY WAY OUT OF THE USE OF THIS SOFTWARE, EVEN IF ADVISED OF THE
POSSIBILITY OF SUCH DAMAGE.
This project includes third party work:
silkscreen.ttf
SIL Open Font License (OFL)
http://kottke.org/plus/type/silkscreen/
vue.js vuex.js
MIT licensed
https://vuejs.org/

